windows图标文件详解
来源:百度文库 编辑:神马文学网 时间:2024/05/24 00:56:48
创建 Windows XP 图标
Windows 用户体验组
Microsoft Corporation
2001年7月
摘要:本文探讨如何使用矢量程序(如 FreeHand 或 Illustrator)和 Photoshop 设计并创建 Windows XP 的彩色和动态图标。
目录
简介图标设计概述步骤 1:概念步骤 2:绘制图像步骤 3:创建 24 位图像步骤 4:创建 8 位和 4 位图像步骤 5:创建 .ico 文件创建工具栏创建 AVI
简介
Microsoft® Windows® XP 引入了一种新的图标设计样式。在以下指南中,我们将讨论设计和创建 Windows XP 样式图标的具体步骤。
Windows XP 图标样式有趣、色彩丰富且充满活力 — 这是因为这些图标是 32 位图标,并且边缘非常平滑。在矢量程序中绘制完每个图标后,再用 Adobe Photoshop 进行处理可使图像更加完美。
本指南是专为设计者编写的。在创建图像时,建议您与高水平的图形设计者一起工作,尤其是具有丰富的矢量和 3D 程序经验的图形设计者。

图 1:图标示例
图标设计概述
本节的目的是让您熟悉 Windows XP 的新样式,为创建图标做好准备。
图标样式特性
色彩丰富,是对 Windows XP 外观的补充。 不同的角度和透视特性为图像增添了动态活力。 元素的边角十分柔和,并略微有些圆滑。 光源位于图标的左上角,同时有环绕光照亮图标的其它部分。 渐变效果使图标具有立体感,进而使图标的外观更加丰满。 投影使图标更具对比度和立体感。 添加轮廓可使图像更清晰。 日常对象(如计算机和设备)具有更现代化的个人外观。
图标尺寸
Windows 图标有四种尺寸 — 48 × 48、32 × 32、24 × 24 和 16 × 16 像素。
建议使用以下三种尺寸: 48 × 48 像素 32 × 32 像素 16 × 16 像素

图 2:常规图标尺寸
“开始”菜单右侧的图标显示为 24 × 24 像素大小。该尺寸不需要由用户提供。

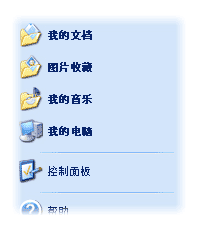
图 3:“开始”菜单中的 24 × 24 像素大小
对于正在创建的工具栏图标,Windows 标准尺寸为 24 × 24 和 16 × 16 像素。

图 4:标准工具栏图标尺寸
图标色彩深度支持
Windows XP 支持 32 位图标。32 位图标为 24 位图像加上 8 位 alpha 通道。使图标边缘非常平滑,且与背景相融合。
每个 Windows XP 图标应包含以下三种色彩深度,以支持不同的显示器显示设置: 24 位图像加上 8 位 alpha 通道(32 位) 8 位图像(256 色),加上 1 位透明色 4 位图像(16 色),加上 1 位透明色

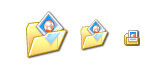
图 5:32 位、8 位和 4 位的“图片收藏”图标
调色板
以下颜色是图标中使用的主要颜色:

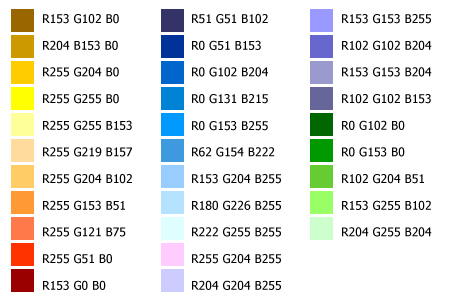
图 6:Windows XP 图标调色板
对象的角度和分组
以下是 Windows XP 样式图标使用的透视网格:

图 7:Windows XP 图标透视
并非所有对象使用 16 × 16 的复杂图像都能获得较好效果。以下对象通常以直观图像显示: 文档图标 符号图标(如警告或信息图标) 单一对象图标(如放大镜)

图 8:直观图标示例(.Jpg 文档、搜索和收藏夹图标)
除非创建重叠辅助对象可以更清楚地表达图标的含义,否则就可读性和完整性而言,还是应使用直观图像。还应考虑如何按组查看图标,以便确定如何将对象分组。

图 9:重叠示例(添加或删除程序、打印图片及最近的文档)
投影
使用投影后,Windows XP 图标将更清晰且更具立体感。可在 Photoshop 中实现这种效果,本指南的后面部分将对此进行描述。
若要为图像添加投影,请在 Photoshop 中双击图像的图层,并选择 Drop Shadow。然后将 Angle 更改为 135,Distance 更改为 2,Size 更改为 2。此时投影为 75% 不透明黑色。

图 10:为图标添加投影前后
轮廓
绘制 XP 样式图标时,为图像添加轮廓可使之更清晰,并可保证图像在不同背景色上都具有较好效果。
步骤 1:概念
设计新图标时,建议先用纸笔将基本思路绘制出来。
以下是 Windows XP “图片收藏”图标的初稿示例:

图 11:“图片收藏”图标初稿
设计图标时,请考虑以下因素: 使用已有概念以确保真实表达了用户的想法。 考虑图标在用户界面环境中以何种形式出现,以及如何作为图标集的一部分使用。 考虑图形的文化背景。避免在图标中使用字母、单词、手或脸。必须用图标表示人或用户时,请尽可能使其大众化。 如果图标中的图像由多个对象组成,应考虑如何使图像尺寸更小。建议在图标中使用的对象不超过三个。对于 16 × 16 的尺寸大小,还可考虑删除某些对象或简化图像使之更容易辨认。
注意:在图标中使用 Windows 标志时,请遵守以下规定: 为遵守商标及 Windows 品牌规则,除 Windows 的 Update 图标外,不要在图标中使用 Windows 标志。 Windows 标志只能在 Microsoft® Windows® 操作系统所提供的图标中使用。 Microsoft 品牌组应审查图标中 Windows 标志的使用情况。
公用图标

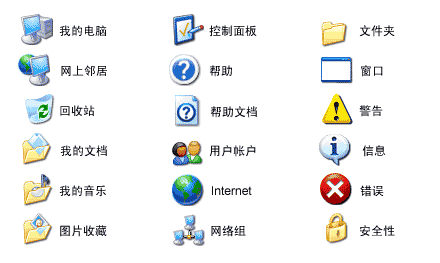
图 12:Windows XP 的公用图标
公用工具栏图标

图 13:Windows XP 的公用工具栏图标
步骤 2:绘制图像
若要绘制 Microsoft Windows XP 的样式图标,建议您使用矢量工具,如 Macromedia FreeHand 或 Adobe Illustrator。按图标设计概述中指定的操作使用调色板和样式特征。 使用 FreeHand 或 Illustrator 绘制图像。 分别创建三个尺寸的图像。因为稍后将为图像添加投影,所以创建的三个尺寸应为 46 × 46、30 × 30 及 14 × 14 像素。 复制矢量图,并将其粘贴到 Photoshop 中。 图 14:Paste(粘贴)对话框 注意:建议使用 Photoshop 作为图像创建工具,因为创建 .ico 文件所用的 Gif Movie Gear 可以直接导入 Photoshop 文件。在 Photoshop 中通过“RGB”模式创建的图像都具有 alpha 通道。如果图像或图层具有透明度,对图标而言,使用通道将非常有意义。
图 14:Paste(粘贴)对话框 注意:建议使用 Photoshop 作为图像创建工具,因为创建 .ico 文件所用的 Gif Movie Gear 可以直接导入 Photoshop 文件。在 Photoshop 中通过“RGB”模式创建的图像都具有 alpha 通道。如果图像或图层具有透明度,对图标而言,使用通道将非常有意义。
步骤 3:创建 24 位图像
将矢量文件粘贴到 Photoshop 中后,下一步就是完成 24 位图像。 将三个尺寸的图像粘贴到 Photoshop 中后,请检查图像的可读性和分辨率,特别是 16 × 16 大小的图像。可能需要进行像素推移。如果不能清晰地显示 16 × 16 的图像,应在 FreeHand 中简化该尺寸的图像。 若要为图像添加投影,请双击图像的图层,并选择 Drop Shadow。然后将 Angle 更改为 135,Distance 更改为 2,Size 更改为 2。此时,投影为 75% 不透明黑色。 图 15:设置投影
图 15:设置投影
若要合并投影和 24 位图像,请新建一个空层。在 Layers 菜单中,选择 Merge Visible 将三层合并在一起。 图 16:合并图层保留投影
图 16:合并图层保留投影
新建三个 Photoshop 文件,每个文件的尺寸分别为 48 × 48、32 × 32 和 16 × 16 像素。复制并粘贴相应图像。如果图像投影被截断,应在 FreeHand 中缩小图像尺寸,然后重新执行这些步骤。 将每个文件保存为 .psd 文件。不要将图像图层与背景图层合并在一起。最好在文件名中包含尺寸和色彩深度。
步骤 4:创建 8 位和 4 位图像
创建 8 位图像
既然已经制作完成了 24 位图像(用于合成 32 位图标),下一步则是创建 8 位图像。8 位图标将以低于 32 位的任意颜色模式显示。
8 位图标不具有 8 位 alpha 通道。因此,要对 8 位图标进行边缘清理,否则边缘会有锯齿。 在 Photoshop 中, 复制 24 位图像图层并将图层重命名为 8 位图像。 新建空层并用深色(如蓝色)填充图层。 将 8 位图像图层与新层合并。 用纯色清理边缘,去除已消除锯齿的像素。固定使用某种方法对边缘进行处理,淡化边缘的锯齿效果。 在浅色(如白色)背景上检查图像的外观效果。 图 17:清理 8 位色彩深度的图像
图 17:清理 8 位色彩深度的图像
新建三个 Photoshop 文件,每个文件的尺寸分别为:48 × 48、32 × 32 和 16 × 16 像素。复制并粘贴相应图像。 接下来需将图像的索引颜色更改为 256 色。8 位图标可以具有自定义的调色板。 在 48 × 48 图像中,使用独特的颜色 — 图像中未曾使用的颜色填充背景。通常使用品红色 (R255 G0 B255)。 转至 Image->Mode->Indexed Color,然后选择 Flatten Layers。 在 Palette 下拉菜单中,选择 Custom。在 Custom 对话框中,单击 OK。在 Indexed Color 对话框中单击 OK。 将文件保存为 .psd 文件。 使用同样的背景色和自定义调色板保存另外两种尺寸的文件。
将每个文件保存为 .psd 文件。
创建 4 位图像
若要使图标在较低的显示环境中具有较好的显示效果,请使用 16 色图标。 将 8 位图像的索引颜色改为 Windows 16 色调色板。 仅用 16 色调色板中的颜色清理图像。 在图像的底部和右侧边缘处使用黑色轮廓。 在图像的左侧和顶部边缘处使用深灰或其它深颜色。 使用同样的背景色保存三种尺寸。确保图像中未使用背景色,因为背景色将作为透明色。 图 18:4 位图标示例
图 18:4 位图标示例
步骤 5:创建 .ico 文件
所有图像都准备好后,即可将它们编译成 .ico 文件。若要创建 32 位图标,需使用 Gif Movie Gear (GMG) 工具。 在Gamani(英文)网站可获得此工具。
在下面的步骤中,我们将讨论创建典型 .ico 文件(具有三种尺寸和三种色彩深度)的过程。 总共应有 9 个文件 — 每种色彩深度有三种尺寸:
48 × 48,24 位
32 × 32,24 位
16 × 16,24 位
48 × 48,8 位
32 × 32,8 位
16 × 16,8 位
48 × 48,4 位
32 × 32,4 位
16 × 16,4 位
打开 Gif Movie Gear (GMG),将每个图像文件拖动到窗口中(或使用 File->Insert Frames)。 每个图像都将成为一个帧。 将 24 位图像(或带有图层的 .psd 文件)拖动到 GMG 中时,将会出现一个对话框: 图 19:在 Gif Movie Gear 中设置 24 位图像
图 19:在 Gif Movie Gear 中设置 24 位图像
请确认设置如下所示: 图层为多帧动画 未混合:每层为一个帧 保持背景透明
每个 24 位图像的背景层都将显示为一个帧。选择帧,并按 Delete 键可删除这些空白帧。 现在,总共应有 9 个帧。图标应按颜色分辨率的递增顺序排序:前三个为 4 位(16 色),接下来的三个为 8 位(256 色),最后三个为 24 位颜色加上 8 位 alpha 通道(共 32 位)。 图 20:Gif Movie Gear 中帧的顺序 注意:若要检查图像的属性,请将鼠标移到图像上。将显示一个工具提示框,其中包含每个图像的分辨率信息。默认设置包括维度、透明度和位计数。可以通过 Edit->Preferences->Frame Tips 添加或删除所显示的项目。 对于 8 位和 4 位图像,背景应是透明的。GMG 使用暗黄绿色表示“透明”色。可以使用 View->Transparency As 菜单项设置自己的颜色(或仍然使用默认背景色)。所选颜色只用于查看图像效果,不会影响图像本身。 若要使 8 位和 4 位图像透明: 选择一个帧,并单击 Pick Transparency Color 工具栏图标(吸管)。
图 20:Gif Movie Gear 中帧的顺序 注意:若要检查图像的属性,请将鼠标移到图像上。将显示一个工具提示框,其中包含每个图像的分辨率信息。默认设置包括维度、透明度和位计数。可以通过 Edit->Preferences->Frame Tips 添加或删除所显示的项目。 对于 8 位和 4 位图像,背景应是透明的。GMG 使用暗黄绿色表示“透明”色。可以使用 View->Transparency As 菜单项设置自己的颜色(或仍然使用默认背景色)。所选颜色只用于查看图像效果,不会影响图像本身。 若要使 8 位和 4 位图像透明: 选择一个帧,并单击 Pick Transparency Color 工具栏图标(吸管)。 图 21:使用透明工具
图 21:使用透明工具
将打开一个对话框,其中显示您的图标。使用吸管工具单击图标的背景色。此颜色将更改为暗黄绿色(或在 GMG 中选作透明背景色的颜色)。 重复所有 4 位和 8 位帧。
若要保存图标,请选择 File->Save Icon As...。
创建工具栏
Windows 工具栏图标除不使用投影之外,使用的样式与其它图标相同。由于工具栏图标非常小,建议您使用简单的图像。如果以直观方式显示图像即可清晰地表达图标的含义,则不必使用其它复杂方式。
Windows 工具栏显示两种图标尺寸:24 × 24 和 16 × 16 像素。图标具有两种状态 — 默认和激活(鼠标在图标上)。对于激活态,我们需稍微增加图像的饱和度。
工具栏图标的创建过程除了图像是 .bmp 格式之外,与创建非工具栏图标非常相似 — 基本上是按顺序排列的一行图标。 在 FreeHand 中绘制了各种尺寸的图标之后,请将它们复制并粘贴到 Photoshop 中。将 24 × 24 的图像放在一个图层上,将 16 × 16 的图像放在另一个图层上。 在每个图层上,针对每种尺寸画一行方框。一行为 16 × 16 的方框,另一行为 24 × 24 的方框。 图 22:工具栏图标的方框示例
图 22:工具栏图标的方框示例
将每个图像按所需顺序置于方框中。确认图像间没有重叠。 图 23:将图标置于工具栏帧中
图 23:将图标置于工具栏帧中
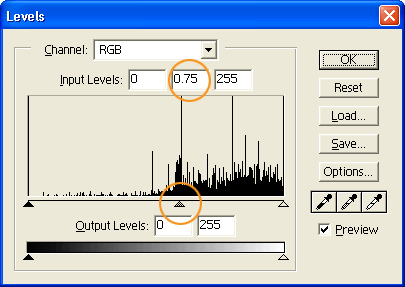
保存 Photoshop 文件。 接下来将在 Photoshop 中创建激活态图像。 复制 24 × 24 和 16 × 16 图层。重命名图层,将其标记为激活态版本。 对于每个激活态版本,选择图层并转至 Image->Adjust->Levels,然后将中间的箭头移到 0.75 处。单击 OK。 图 24:更改色阶创建“激活”态图像
图 24:更改色阶创建“激活”态图像
创建激活态图像后,每个草图应有一个图层:分别是默认 24 × 24、激活 24 × 24、默认 16 × 16 以及激活 16 × 16。 接下来为每个草图单独创建文件。 一种方式是使用“裁切”工具将文件裁切到适合草图的尺寸,然后,保存该文件。对草图的度量必须从第一个方框的开始处直到最后一个方框的结尾处。 分别将每个草图保存为 24 位 .psd 文件。 图 25:Photoshop 中的 24 位工具栏草图
图 25:Photoshop 中的 24 位工具栏草图
如果要将草图另存为 32 位图像,请将其拖动到 GMG 中。删除所有空白帧。转至 File->Export as->Filmstrip。在 Film Export 对话框中,确认已选中 BMP/DIB and 24-bit with Alpha。
创建 AVI
Microsoft Windows XP 使用 8 位 AVI。创建 .avi 文件的过程与创建图标的过程相同 — 在 Photoshop 中准备图像,然后将其拖动到 GMG 中。请按以下指导创建8 位图标。
若要使用 GMG 保存 AVI,请转至 File->Export As->AVI file?。
创建 .avi 文件时,请考虑以下因素: 使用品红 (R255 G0 B255) 作为背景透明色。 在 Photoshop 中,重要的一点是不要出现杂散像素。请将填充能力设置为 0,并确认未选中取消锯齿。
Windows 用户体验组
Microsoft Corporation
2001年7月
摘要:本文探讨如何使用矢量程序(如 FreeHand 或 Illustrator)和 Photoshop 设计并创建 Windows XP 的彩色和动态图标。
目录
简介图标设计概述步骤 1:概念步骤 2:绘制图像步骤 3:创建 24 位图像步骤 4:创建 8 位和 4 位图像步骤 5:创建 .ico 文件创建工具栏创建 AVI
简介
Microsoft® Windows® XP 引入了一种新的图标设计样式。在以下指南中,我们将讨论设计和创建 Windows XP 样式图标的具体步骤。
Windows XP 图标样式有趣、色彩丰富且充满活力 — 这是因为这些图标是 32 位图标,并且边缘非常平滑。在矢量程序中绘制完每个图标后,再用 Adobe Photoshop 进行处理可使图像更加完美。
本指南是专为设计者编写的。在创建图像时,建议您与高水平的图形设计者一起工作,尤其是具有丰富的矢量和 3D 程序经验的图形设计者。
图 1:图标示例
图标设计概述
本节的目的是让您熟悉 Windows XP 的新样式,为创建图标做好准备。
图标样式特性
色彩丰富,是对 Windows XP 外观的补充。 不同的角度和透视特性为图像增添了动态活力。 元素的边角十分柔和,并略微有些圆滑。 光源位于图标的左上角,同时有环绕光照亮图标的其它部分。 渐变效果使图标具有立体感,进而使图标的外观更加丰满。 投影使图标更具对比度和立体感。 添加轮廓可使图像更清晰。 日常对象(如计算机和设备)具有更现代化的个人外观。
图标尺寸
Windows 图标有四种尺寸 — 48 × 48、32 × 32、24 × 24 和 16 × 16 像素。
建议使用以下三种尺寸: 48 × 48 像素 32 × 32 像素 16 × 16 像素
图 2:常规图标尺寸
“开始”菜单右侧的图标显示为 24 × 24 像素大小。该尺寸不需要由用户提供。
图 3:“开始”菜单中的 24 × 24 像素大小
对于正在创建的工具栏图标,Windows 标准尺寸为 24 × 24 和 16 × 16 像素。
图 4:标准工具栏图标尺寸
图标色彩深度支持
Windows XP 支持 32 位图标。32 位图标为 24 位图像加上 8 位 alpha 通道。使图标边缘非常平滑,且与背景相融合。
每个 Windows XP 图标应包含以下三种色彩深度,以支持不同的显示器显示设置: 24 位图像加上 8 位 alpha 通道(32 位) 8 位图像(256 色),加上 1 位透明色 4 位图像(16 色),加上 1 位透明色
图 5:32 位、8 位和 4 位的“图片收藏”图标
调色板
以下颜色是图标中使用的主要颜色:
图 6:Windows XP 图标调色板
对象的角度和分组
以下是 Windows XP 样式图标使用的透视网格:
图 7:Windows XP 图标透视
并非所有对象使用 16 × 16 的复杂图像都能获得较好效果。以下对象通常以直观图像显示: 文档图标 符号图标(如警告或信息图标) 单一对象图标(如放大镜)
图 8:直观图标示例(.Jpg 文档、搜索和收藏夹图标)
除非创建重叠辅助对象可以更清楚地表达图标的含义,否则就可读性和完整性而言,还是应使用直观图像。还应考虑如何按组查看图标,以便确定如何将对象分组。
图 9:重叠示例(添加或删除程序、打印图片及最近的文档)
投影
使用投影后,Windows XP 图标将更清晰且更具立体感。可在 Photoshop 中实现这种效果,本指南的后面部分将对此进行描述。
若要为图像添加投影,请在 Photoshop 中双击图像的图层,并选择 Drop Shadow。然后将 Angle 更改为 135,Distance 更改为 2,Size 更改为 2。此时投影为 75% 不透明黑色。
图 10:为图标添加投影前后
轮廓
绘制 XP 样式图标时,为图像添加轮廓可使之更清晰,并可保证图像在不同背景色上都具有较好效果。
步骤 1:概念
设计新图标时,建议先用纸笔将基本思路绘制出来。
以下是 Windows XP “图片收藏”图标的初稿示例:
图 11:“图片收藏”图标初稿
设计图标时,请考虑以下因素: 使用已有概念以确保真实表达了用户的想法。 考虑图标在用户界面环境中以何种形式出现,以及如何作为图标集的一部分使用。 考虑图形的文化背景。避免在图标中使用字母、单词、手或脸。必须用图标表示人或用户时,请尽可能使其大众化。 如果图标中的图像由多个对象组成,应考虑如何使图像尺寸更小。建议在图标中使用的对象不超过三个。对于 16 × 16 的尺寸大小,还可考虑删除某些对象或简化图像使之更容易辨认。
注意:在图标中使用 Windows 标志时,请遵守以下规定: 为遵守商标及 Windows 品牌规则,除 Windows 的 Update 图标外,不要在图标中使用 Windows 标志。 Windows 标志只能在 Microsoft® Windows® 操作系统所提供的图标中使用。 Microsoft 品牌组应审查图标中 Windows 标志的使用情况。
公用图标
图 12:Windows XP 的公用图标
公用工具栏图标
图 13:Windows XP 的公用工具栏图标
步骤 2:绘制图像
若要绘制 Microsoft Windows XP 的样式图标,建议您使用矢量工具,如 Macromedia FreeHand 或 Adobe Illustrator。按图标设计概述中指定的操作使用调色板和样式特征。 使用 FreeHand 或 Illustrator 绘制图像。 分别创建三个尺寸的图像。因为稍后将为图像添加投影,所以创建的三个尺寸应为 46 × 46、30 × 30 及 14 × 14 像素。 复制矢量图,并将其粘贴到 Photoshop 中。
步骤 3:创建 24 位图像
将矢量文件粘贴到 Photoshop 中后,下一步就是完成 24 位图像。 将三个尺寸的图像粘贴到 Photoshop 中后,请检查图像的可读性和分辨率,特别是 16 × 16 大小的图像。可能需要进行像素推移。如果不能清晰地显示 16 × 16 的图像,应在 FreeHand 中简化该尺寸的图像。 若要为图像添加投影,请双击图像的图层,并选择 Drop Shadow。然后将 Angle 更改为 135,Distance 更改为 2,Size 更改为 2。此时,投影为 75% 不透明黑色。
若要合并投影和 24 位图像,请新建一个空层。在 Layers 菜单中,选择 Merge Visible 将三层合并在一起。
新建三个 Photoshop 文件,每个文件的尺寸分别为 48 × 48、32 × 32 和 16 × 16 像素。复制并粘贴相应图像。如果图像投影被截断,应在 FreeHand 中缩小图像尺寸,然后重新执行这些步骤。 将每个文件保存为 .psd 文件。不要将图像图层与背景图层合并在一起。最好在文件名中包含尺寸和色彩深度。
步骤 4:创建 8 位和 4 位图像
创建 8 位图像
既然已经制作完成了 24 位图像(用于合成 32 位图标),下一步则是创建 8 位图像。8 位图标将以低于 32 位的任意颜色模式显示。
8 位图标不具有 8 位 alpha 通道。因此,要对 8 位图标进行边缘清理,否则边缘会有锯齿。 在 Photoshop 中, 复制 24 位图像图层并将图层重命名为 8 位图像。 新建空层并用深色(如蓝色)填充图层。 将 8 位图像图层与新层合并。 用纯色清理边缘,去除已消除锯齿的像素。固定使用某种方法对边缘进行处理,淡化边缘的锯齿效果。 在浅色(如白色)背景上检查图像的外观效果。
新建三个 Photoshop 文件,每个文件的尺寸分别为:48 × 48、32 × 32 和 16 × 16 像素。复制并粘贴相应图像。 接下来需将图像的索引颜色更改为 256 色。8 位图标可以具有自定义的调色板。 在 48 × 48 图像中,使用独特的颜色 — 图像中未曾使用的颜色填充背景。通常使用品红色 (R255 G0 B255)。 转至 Image->Mode->Indexed Color,然后选择 Flatten Layers。 在 Palette 下拉菜单中,选择 Custom。在 Custom 对话框中,单击 OK。在 Indexed Color 对话框中单击 OK。 将文件保存为 .psd 文件。 使用同样的背景色和自定义调色板保存另外两种尺寸的文件。
将每个文件保存为 .psd 文件。
创建 4 位图像
若要使图标在较低的显示环境中具有较好的显示效果,请使用 16 色图标。 将 8 位图像的索引颜色改为 Windows 16 色调色板。 仅用 16 色调色板中的颜色清理图像。 在图像的底部和右侧边缘处使用黑色轮廓。 在图像的左侧和顶部边缘处使用深灰或其它深颜色。 使用同样的背景色保存三种尺寸。确保图像中未使用背景色,因为背景色将作为透明色。
步骤 5:创建 .ico 文件
所有图像都准备好后,即可将它们编译成 .ico 文件。若要创建 32 位图标,需使用 Gif Movie Gear (GMG) 工具。 在Gamani(英文)网站可获得此工具。
在下面的步骤中,我们将讨论创建典型 .ico 文件(具有三种尺寸和三种色彩深度)的过程。 总共应有 9 个文件 — 每种色彩深度有三种尺寸:
48 × 48,24 位
32 × 32,24 位
16 × 16,24 位
48 × 48,8 位
32 × 32,8 位
16 × 16,8 位
48 × 48,4 位
32 × 32,4 位
16 × 16,4 位
打开 Gif Movie Gear (GMG),将每个图像文件拖动到窗口中(或使用 File->Insert Frames)。 每个图像都将成为一个帧。 将 24 位图像(或带有图层的 .psd 文件)拖动到 GMG 中时,将会出现一个对话框:
请确认设置如下所示: 图层为多帧动画 未混合:每层为一个帧 保持背景透明
每个 24 位图像的背景层都将显示为一个帧。选择帧,并按 Delete 键可删除这些空白帧。 现在,总共应有 9 个帧。图标应按颜色分辨率的递增顺序排序:前三个为 4 位(16 色),接下来的三个为 8 位(256 色),最后三个为 24 位颜色加上 8 位 alpha 通道(共 32 位)。
将打开一个对话框,其中显示您的图标。使用吸管工具单击图标的背景色。此颜色将更改为暗黄绿色(或在 GMG 中选作透明背景色的颜色)。 重复所有 4 位和 8 位帧。
若要保存图标,请选择 File->Save Icon As...。
创建工具栏
Windows 工具栏图标除不使用投影之外,使用的样式与其它图标相同。由于工具栏图标非常小,建议您使用简单的图像。如果以直观方式显示图像即可清晰地表达图标的含义,则不必使用其它复杂方式。
Windows 工具栏显示两种图标尺寸:24 × 24 和 16 × 16 像素。图标具有两种状态 — 默认和激活(鼠标在图标上)。对于激活态,我们需稍微增加图像的饱和度。
工具栏图标的创建过程除了图像是 .bmp 格式之外,与创建非工具栏图标非常相似 — 基本上是按顺序排列的一行图标。 在 FreeHand 中绘制了各种尺寸的图标之后,请将它们复制并粘贴到 Photoshop 中。将 24 × 24 的图像放在一个图层上,将 16 × 16 的图像放在另一个图层上。 在每个图层上,针对每种尺寸画一行方框。一行为 16 × 16 的方框,另一行为 24 × 24 的方框。
将每个图像按所需顺序置于方框中。确认图像间没有重叠。
保存 Photoshop 文件。 接下来将在 Photoshop 中创建激活态图像。 复制 24 × 24 和 16 × 16 图层。重命名图层,将其标记为激活态版本。 对于每个激活态版本,选择图层并转至 Image->Adjust->Levels,然后将中间的箭头移到 0.75 处。单击 OK。
创建激活态图像后,每个草图应有一个图层:分别是默认 24 × 24、激活 24 × 24、默认 16 × 16 以及激活 16 × 16。 接下来为每个草图单独创建文件。 一种方式是使用“裁切”工具将文件裁切到适合草图的尺寸,然后,保存该文件。对草图的度量必须从第一个方框的开始处直到最后一个方框的结尾处。 分别将每个草图保存为 24 位 .psd 文件。
如果要将草图另存为 32 位图像,请将其拖动到 GMG 中。删除所有空白帧。转至 File->Export as->Filmstrip。在 Film Export 对话框中,确认已选中 BMP/DIB and 24-bit with Alpha。
创建 AVI
Microsoft Windows XP 使用 8 位 AVI。创建 .avi 文件的过程与创建图标的过程相同 — 在 Photoshop 中准备图像,然后将其拖动到 GMG 中。请按以下指导创建8 位图标。
若要使用 GMG 保存 AVI,请转至 File->Export As->AVI file?。
创建 .avi 文件时,请考虑以下因素: 使用品红 (R255 G0 B255) 作为背景透明色。 在 Photoshop 中,重要的一点是不要出现杂散像素。请将填充能力设置为 0,并确认未选中取消锯齿。
windows图标文件详解
windows图标文件详解
WINDOWS系统文件详解
WINDOWS系统文件详解
WINDOWS系统文件详解
WINDOWS系统文件详解
WINDOWS系统文件详解
WINDOWS系统文件详解
WINDOWS系统文件详解 -
WINDOWS系统文件详解
WINDOWS系统文件详解
WINDOWS系统文件详解。
WINDOWS系统文件详解 -
WINDOWS系统文件详解
WINDOWS系统文件详解
Windows系统文件详解【大全】
【电脑知识】WINDOWS系统文件详解
111WINDOWS系统文件详解
某个牛人做的WINDOWS系统文件详解
某个牛人做的WINDOWS系统文件详解
某个牛人做的WINDOWS系统文件详解
某个牛人做的WINDOWS系统文件详解。
WINDOWS系统文件详解。超牛的!!!
Windows的系统中DLL文件详解